Les clients qui nous ont déjà reçus pour une présentation dans leurs locaux le savent : l'outil de capture Agilitest est un composant essentiel de la solution qui permet de sélectionner les éléments d'interface utilisateur à capturer et à réutiliser dans les tests comme cibles d'action. Présentation détaillée de cet outil pour l'ergonomie de l'automaticien, et la robustesse des tests !
Qu'est-ce que l'outil de capture ?
Au cours d'un test manuel ou d'un test automatisé, il est essentiel de définir la cible de chaque action programmée dans le scénario. Par exemple, une action de type "clic" nécessite un élément cible sur lequel interagir afin que le test clique sur le bon bouton, ou le bon élément d'interface.
C'est l'outil de capture Agilitest - également appelé locator - qui vous permet de définir ces cibles d'action. Il vous permet d'aller loin dans l'identification des composants de vos applications, de mettre en place des règles de détection sur mesure avec les attributs pertinents.
En pratique, l'outil de capture vous permet de survoler les éléments de l'interface graphique de vos applications web, mobiles, desktop, ou des structures de données (XML pour vos webservices SOAP , JSON pour vos webservices REST).
Pour chaque élément ainsi survolé, l'outil de capture présente l'arborescence dans laquelle il se trouve, et les attributs qu'il possède.
C'est le même outil de capture qui vous permet de capturer les balises HTML du DOM de vos applications web, les widgets de vos applications de bureau ou mobiles, ou même une présentation graphique des structures de données de vos webservices.
L'outil de capture Agilitest est graphique, polyvalent, et dédié aux créations de tests mulitchannel.
Locator ouverture
L'outil de capture Agilitest ne doit pas être lancé à vide dès le démarrage du logiciel, car ce dernier nécessite l'ouverture de l'application sur laquelle vous souhaitez l'exécuter. Logiquement, pour capturer un élément, il faut une application sur laquelle capturer !
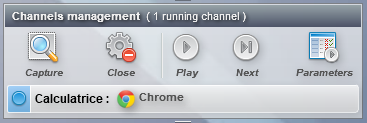
Pour commencer, vous devez créer un projet, puis créer un nouveau composant Script ATS . Ensuite, vous devez créer une action d'ouverture canal , comme un navigateur Chrome canal. Vous pouvez exécuter cette première action à l'aide du bouton situé à droite de la ligne.

Après avoir ouvert le canal, vous pouvez enfin ouvrir l'outil de capture avec l'icône "Capture" en forme de loupe qui se trouve dans la bannière en bas à droite d'Agilitest.
Utilisation du locator
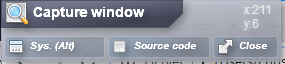
L'outil de capture Agilitest est composé d'une"fenêtre de capture". Son premier bouton vous permet de basculer entre le mode de capture HTML (pour les applications web) et le mode de capture système pour les éléments de bureau. En haut à droite de cette fenêtre, vous trouvez les coordonnées x, y du curseur qui peuvent être utiles pour définir des clics excentrés par rapport à l'élément ciblé.

Le passage de la souris sur chaque élément de votre application est accompagné d'une info-bulle spécifiant son type (soit le nom de la balise HTML pour le web, soit le nom du composant GUI pour le bureau).
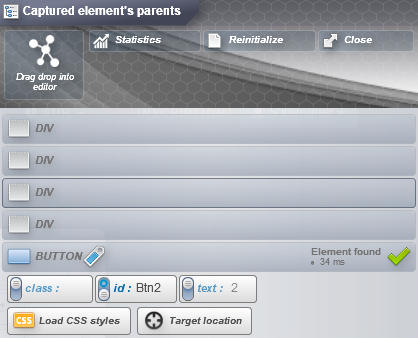
La touche Ctrl permet de capturer l'élément survolé. Vient alors la deuxième fenêtre "Parents de l'élément capturé" qui affiche l'élément capturé (en bas) et qui trace tous ses parents jusqu'à la racine de l'application. Ces parents se déplient en accordéon, et on peut cocher les attributs que l'on souhaite conserver pour effectuer la détection de l'élément. Ces attributs sont de type class, id, name, ou même des attributs CSS pour les applications web. Ou bien, ils peuvent être de type TitleBar, Button, TabItem pour les applications de bureau.

Enfin, l'icône"Glisser-déposer dans l'éditeur" vous permet d'utiliser cette règle de détection dans l'élément d'une action Agilitest. Vous pouvez glisser-déposer soit après les dernières lignes du test (info-bulle Créer une action), soit à l'intérieur d'une ligne d'action dans la partie "Elément d'interface".
Fonctionnalités avancées du locator
Statistiques des éléments capturés
Dans la fenêtre "Parents de l'élément capturé", le bouton Statistiques vous permet de vérifier si les attributs cochés permettent de reconnaître l'élément de manière unique dans la page.

Selon la structure de l'application, il peut être normal de reconnaître plusieurs éléments à partir d'une même règle de détection (par exemple plusieurs éléments de menu) et on peut alors préciser dans Agilitest lequel retenir par son numéro d'index.
Mais en général, il est préférable d'identifier les éléments d'une manière unique, et d'utiliser des ids pour cela lorsque cela est possible.
Expressions régulières (regex)
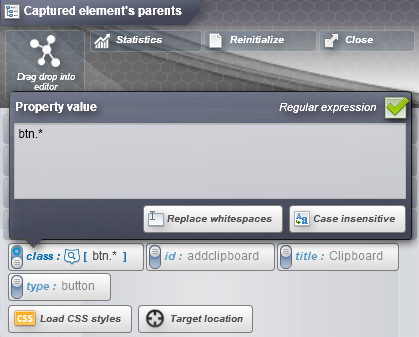
Les expressions régulières peuvent être utilisées dans l'outil de capture Agilitest pour faire correspondre des parties d'attributs.
Par exemple, certaines bibliothèques Javascript sont connues pour randomiser certaines parties des identifiants ou des classes. Nous observons alors des ids du type "btn-XYhSj02-01". Nous pouvons deviner que la première partie "btn" est fixe et que la deuxième partie "01" aussi, seule la partie centrale est susceptible de varier.
Nous pouvons ensuite faire correspondre cet identifiant avec une expression régulière de type :
btn -. {7} -01

L'utilisation des expressions régulières apporte une couche supplémentaire de difficulté, mais leur utilisation permet de traiter simplement les cas les plus délicats. La difficulté associée aux expressions régulières est donc un moindre mal.
Reconnaissance graphique des éléments
La reconnaissance graphique est possible avec Agilitest, elle permet de détecter la présence d'un élément sur l'application et de compter le nombre d'occurrences. S'il n'est pas souhaitable d'abandonner le système de capture par attributs HTML, la reconnaissance graphique est complémentaire dans des cas d'utilisation très spécifiques.
Par exemple, lorsque l'élément souhaité n'a pas d'ID ou de classe utilisable, on peut utiliser la reconnaissance graphique. Et encore, même sur les applications ayant le moins d'attributs, il existe des astuces.
Lorsque l'application comporte une inclusion de code Java, Flash ou 3D, l'outil de capture ne sera pas toujours en mesure de plonger dans l'arborescence de l'application pour présenter les différents éléments de l'interface de manière structurée. Dans ce cas, la reconnaissance graphique permet d'effectuer des actions ou des contrôles même en présence d'un framework de programmation peu coopératif avec Agilitest. Pour en savoir plus sur la reconnaissance graphique.
Pourquoi avons-nous développé un tel outil ?
La simplicité avant tout
Agilitest est un produit qui se veut simple et utilisable par une équipe de validation fonctionnelle non experte en développement logiciel.
Par conséquent, tout ce qui nécessite une formation technique en développement, ou qui est trop difficile pour un non-expert, est exclu.
Pour le développement de cet outil, le principe KISS a naturellement été appliqué pour offrir un outil simple et efficace.
Agilitest vs. Locator outils pour les développeurs
Certains développeurs web peuvent s'interroger sur l'intérêt de l'outil de capture Agilitest par rapport au panneau d'outils de développement proposé par les navigateurs avec la touche F12.
La question ne se pose pas tant que l'outil de capture Agilitest est à un niveau supérieur :
- l'outil de capture Agilitest est multi-navigateur : Chrome, Firefox, IE, Edge, Opera sont traités de manière identique ;
- l'outil de capture Agilitest est multicanal et utilisable sur : les applications web, les webservices, les applications de bureau, les applications mobiles ;
- l'outil de capture Agilitest ne se limite pas au survol des éléments, il permet d'affiner les règles de détection et de tester leur unicité sur l'écran de l'application ;
- l'outil de capture Agilitest offre une reconnaissance graphique en plus de la reconnaissance des attributs HTML.
Agilitest vs. Locator XPaths
De nombreuses applications logicielles utilisent XPath comme système de détection des éléments dans une application.
La détection est souvent assistée, et permet une relative facilité dans la création d'une expression XPath. Cette dernière est donc créée et utilisée, très souvent sans que l'automaticien ou le testeur fonctionnel n'aient eu l'occasion de la relire et de la réviser à la lumière de leur connaissance de l'application.
Et à vrai dire ... c'est souvent mieux ainsi car les expressions XPath générées automatiquement peuvent être lourdes à lire par un être humain. Et lorsque l'application évolue lors d'une mise à jour, ces expressions XPath se cassent souvent, provoquant un test de désactivation et un besoin de maintenance ... jusqu'à la prochaine mise à jour de l'application ! Ceci est particulièrement vrai avec les frameworks Javascript (comme ExtJS) qui randomisent les ids des éléments rendant leur utilisation difficile.
À notre avis, il y a deux raisons de ne pas utiliser la technologie XPath dans Agilitest :
- Aucune expression XPath générée automatiquement sans révision de l'ingénieur d'automatisation ou du testeur fonctionnel
- Pas de test KO systématique après la mise à jour de l'application.
Enfin, l'outil de capture Agilitest semble plus simple et plus agréable à utiliser.
Si vous êtes un utilisateur convaincu de XPath, n'hésitez pas à nous faire part de vos commentaires.
Conclusion
Vous savez désormais tout sur l'outil de capture Agilitest, de son fonctionnement à sa comparaison avec les autres outils du secteur.
Si nous devions résumer les principaux points forts de ce site locator, ce serait sa simplicité pour l'utilisateur, quelle que soit la technologie utilisée, et la robustesse des tests obtenus grâce à son utilisation.



.png)





