▶️ Vous pouvez trouver notre tutoriel sur l'outil de capture sur notre canal Youtube.
L'outil de capture Agilitest est un composant essentiel pour sélectionner les éléments de l'interface utilisateur à capturer et les réutiliser dans les tests en tant que cibles d'action.
Qu'est-ce que l'outil de capture ?
Lors d'un test manuel ou automatisé, il est essentiel de définir la cible de chaque action programmée dans le scénario. Par exemple, une action de clic nécessite un élément cible avec lequel interagir afin que le test clique sur le bon bouton ou le bon élément d'interface.
L'outil de capture Agilitest définit ces cibles d'action. Il permet d'identifier les composants de vos applications, afin de mettre en place des règles de détection adaptées aux attributs pertinents.
L'outil de capture permet de survoler les éléments de l'interface graphique de votre site web, mobile, bureau, ou les structures de données (XML pour vos webservices SOAP , JSON pour vos webservices REST).
Pour chaque élément ainsi survolé, l'outil de capture vous présente l'arbre dans lequel il se trouve, et les attributs qu'il possède.
Qu'est-ce que le DOM ?
C'est le même outil de capture qui vous permet de capturer les balises HTML du DOM(Document Object Model) de vos applications web, les Widgets de vos applications de bureau ou mobiles, ou une présentation graphique des structures de données de vos webservices.
En ce sens, l'outil de capture Agilitest est graphique, polyvalent et au service de l'aspect multicanal.
Le DOM est une représentation HTML d'une page web, qui définit la structure des différents composants de la page.
Le DOM peut être considéré comme un arbre où chaque élément peut avoir zéro ou plusieurs enfants, qui peuvent eux-mêmes avoir zéro ou plusieurs enfants.
Example : The DOM always starts from a root element: the <html> tag. This tag has children (<head>; <body>) which therefore have <html> in common as a parent. The content of your <body> tag can notably contain links, buttons, blocks etc.…
💡 Conseil
Pour mieux comprendre HTML :
- Opening tag <>, closing tag </>
- Élément, parent, élément enfant et élément frère
- Processing a component of <iframe> type
- An <input> tag implies a parent <form> tag (often rich in attributes)
- A <li> tag implies a parent <ol> or <up> tag (often attribute-rich)
-
Comment ouvrir l'outil de capture
Pour ouvrir l'outil de capture, vous devez d'abord démarrer un canal et avoir le site web ouvert dans le cadre d'un test web.
Une fois que vous avez créé votre projet et ouvert votre canal, vous pouvez ouvrir l'outil de capture en cliquant sur le bouton correspondant dans le menu de gestion des canal menu de gestion ducanal .
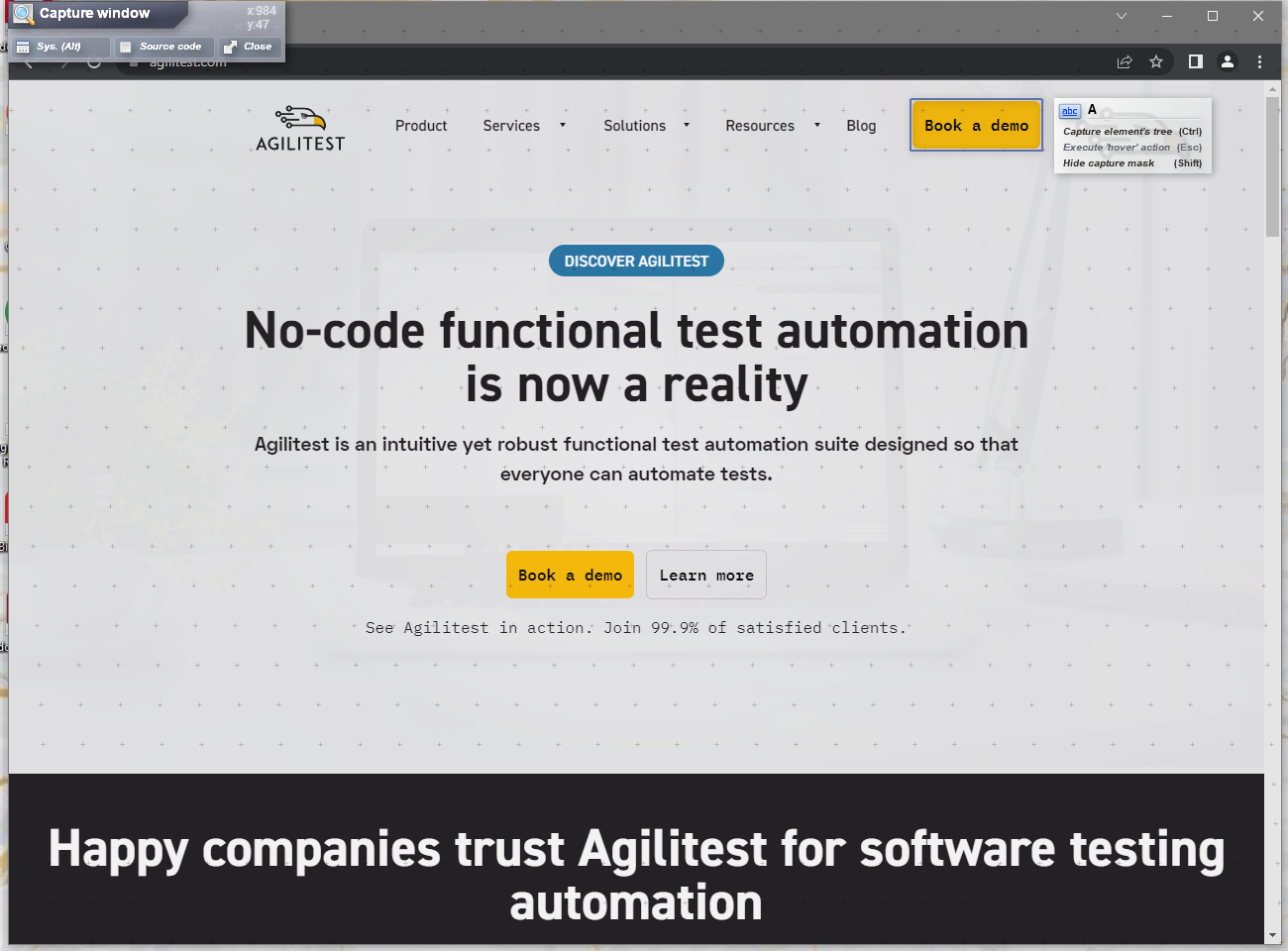
.png)
Le filtre de capture est symbolisé par un motif en forme de petites croix qui sont positionnées devant le canal (l'écran de l'application à tester). Ce filtre sert à délimiter la zone de capture.

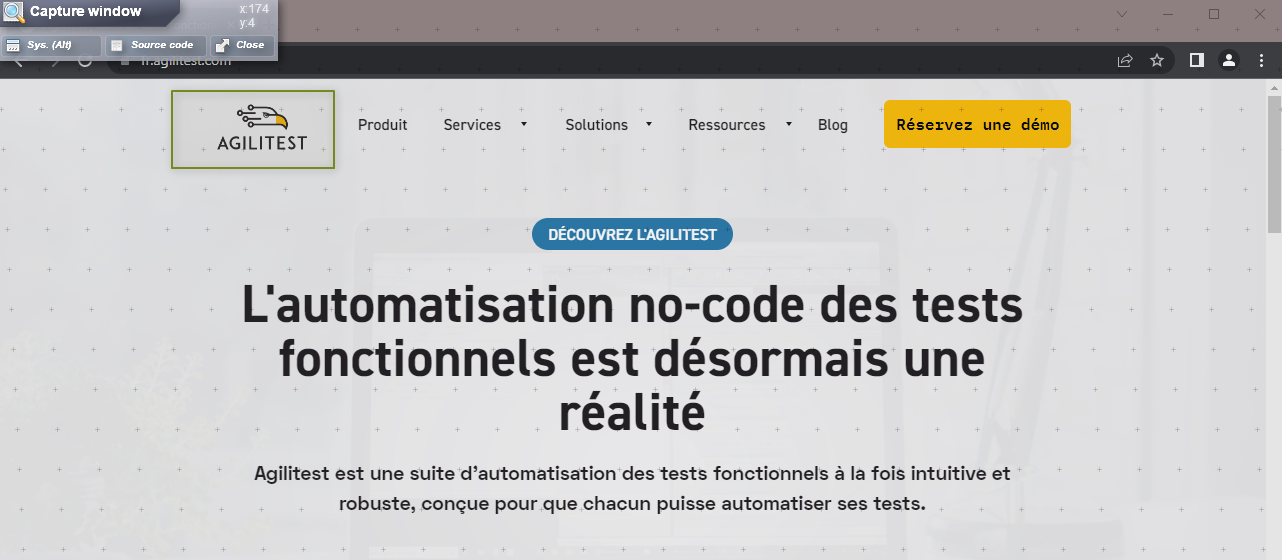
Un autre indicateur de l'activation de l'outil de capture est la fenêtre de capture qui apparaît en haut à gauche.
.png)
Vous pouvez appuyer sur la touche Shift de votre clavier pour cliquer sur des éléments de la page web sans avoir à fermer l'outil de capture. Cela permettra d'ouvrir un menu déroulant ou d'afficher d'autres éléments qui n'apparaissent pas nécessairement.
🔶 Avertissement
Le modèle correspond à la taille initiale du canal qui est définie dans sa configuration ATS . Si le canal est redimensionné manuellement, la synchronisation avec le canal fonctionne parfois et le filtre correspond à la taille modifiée du canal . Cependant, dans d'autres cas, le filtre ne correspondra pas à la taille du canal car il ne sera pas synchronisé avec ledriver canal . Il sera donc nécessaire de fermer le canal et de l'ouvrir à nouveau pour que le driver se synchronise à nouveau.
Utilisation de la capture
L'outil de capture d'Agilitest consiste en une"fenêtre de capture".
.png)
Cette fenêtre peut être déplacée de gauche à droite, notamment lorsqu'elle cache un élément qui vous intéresse.
Cette fenêtre de capture est composée de 3 boutons principaux :
- Système (Alt): Bascule entre le mode de capture HTML et le mode de capture système. Par défaut, l'outil de capture sera placé sur la vue HTML. Pour changer de vue, vous pouvez cliquer sur le bouton système ou appuyer sur la touche ALT de votre clavier. Le changement de mode de capture nécessite le rechargement de l'outil de capture, ce qui peut prendre quelques secondes.
- Code source: Affiche le code source de la page.
- Fermer: Désactive le mode de capture.
- Les coordonnées x et y: correspondent aux coordonnées (x : abscisse et y : ordonnée) du curseur.
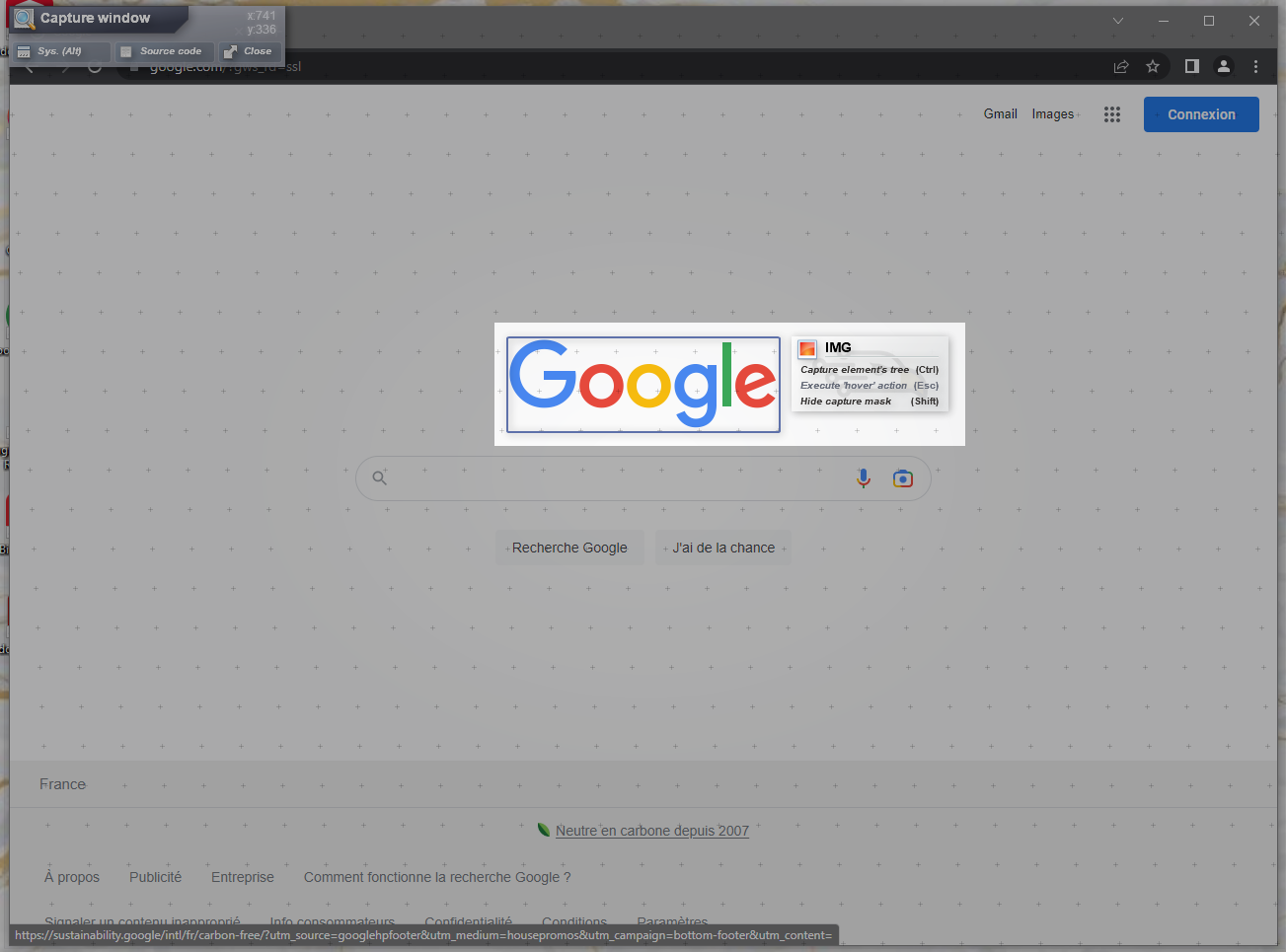
Le passage de la souris sur chaque élément de votre application est accompagné d'une infobulle précisant son type (soit le nom de la balise HTML pour le web, soit le nom du composant GUI pour le bureau).

Pour capturer un élément, vous devez placer votre souris sur l'élément souhaité, puis appuyer sur la touche CTRL de votre clavier. Il n'est pas nécessaire de cliquer sur la souris, il suffit d'appuyer sur la touche CTRL.
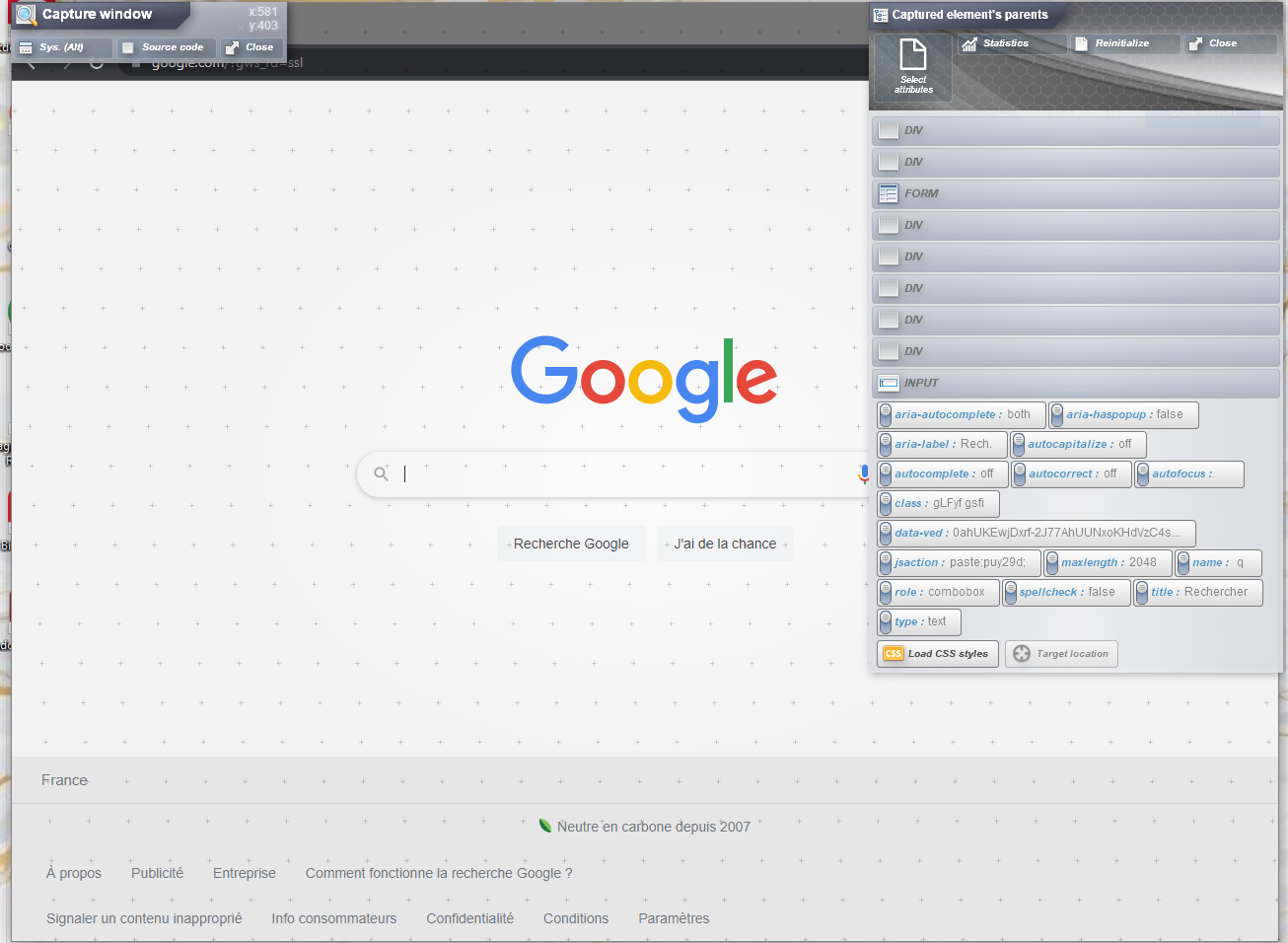
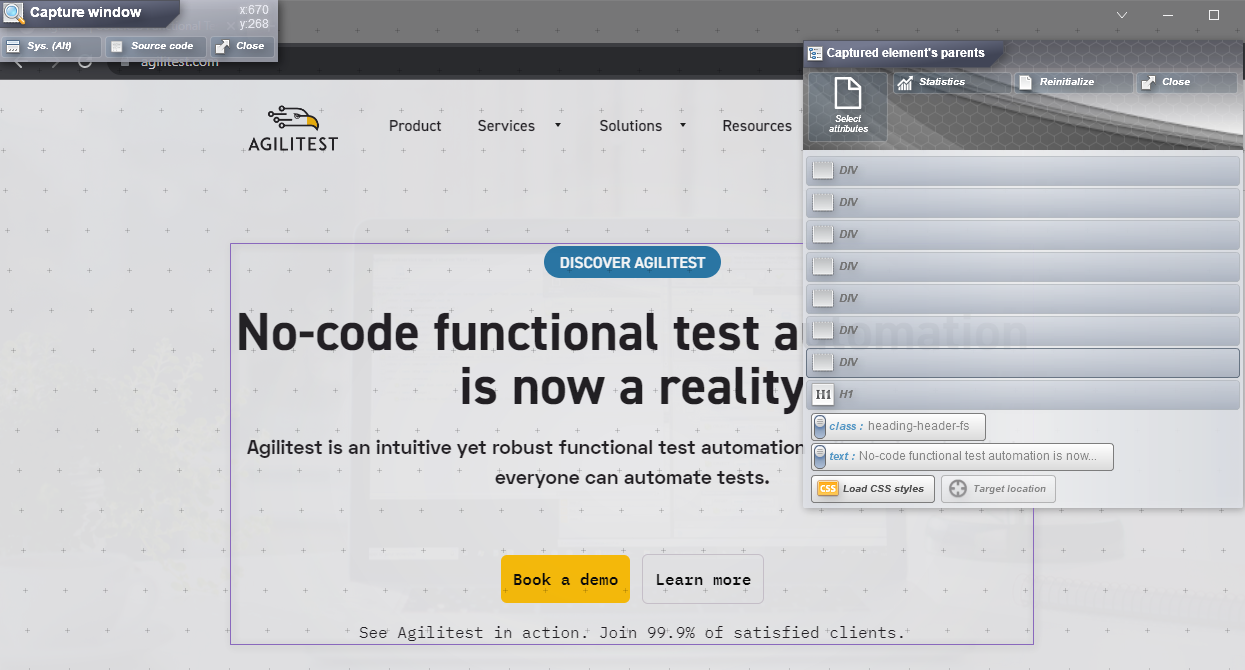
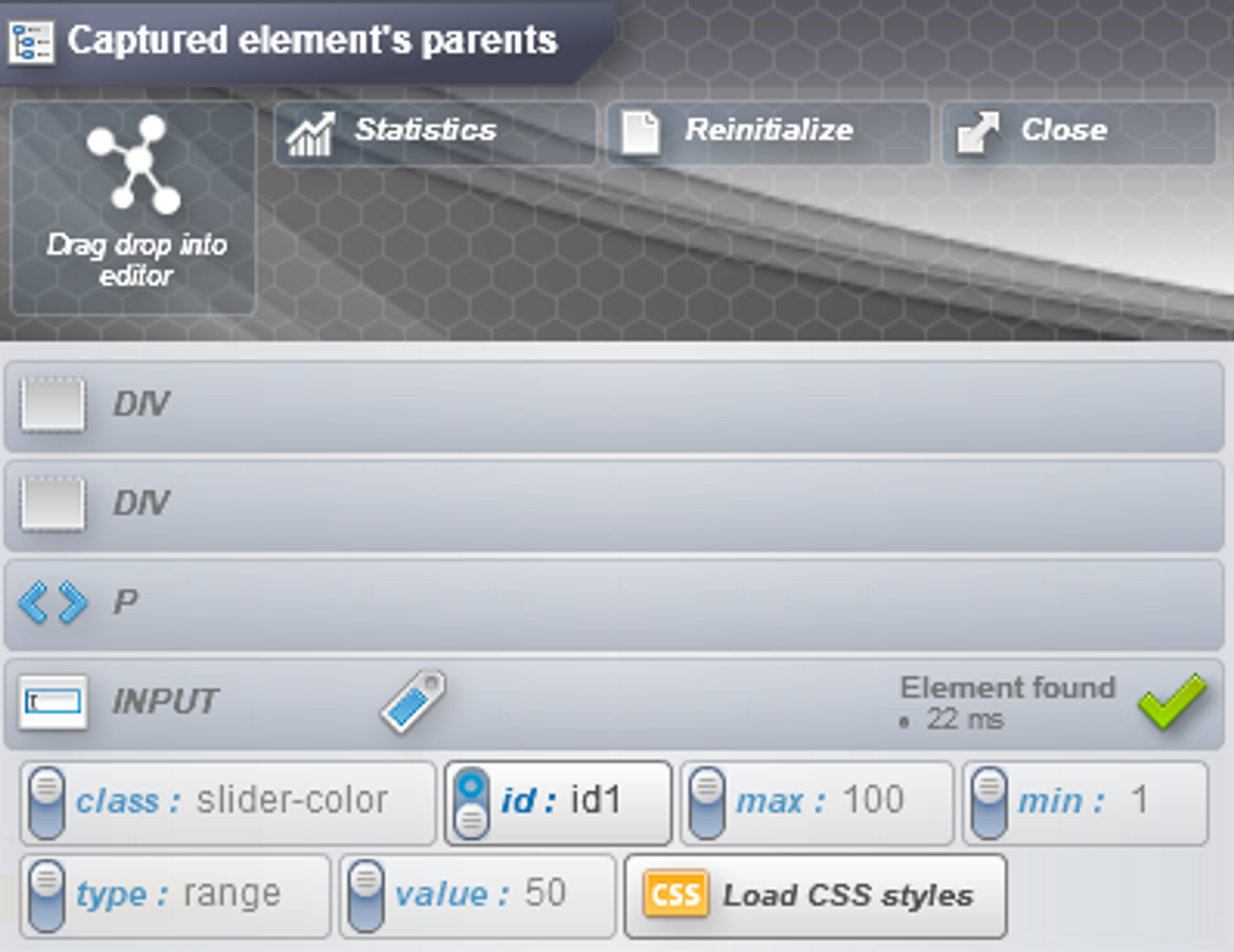
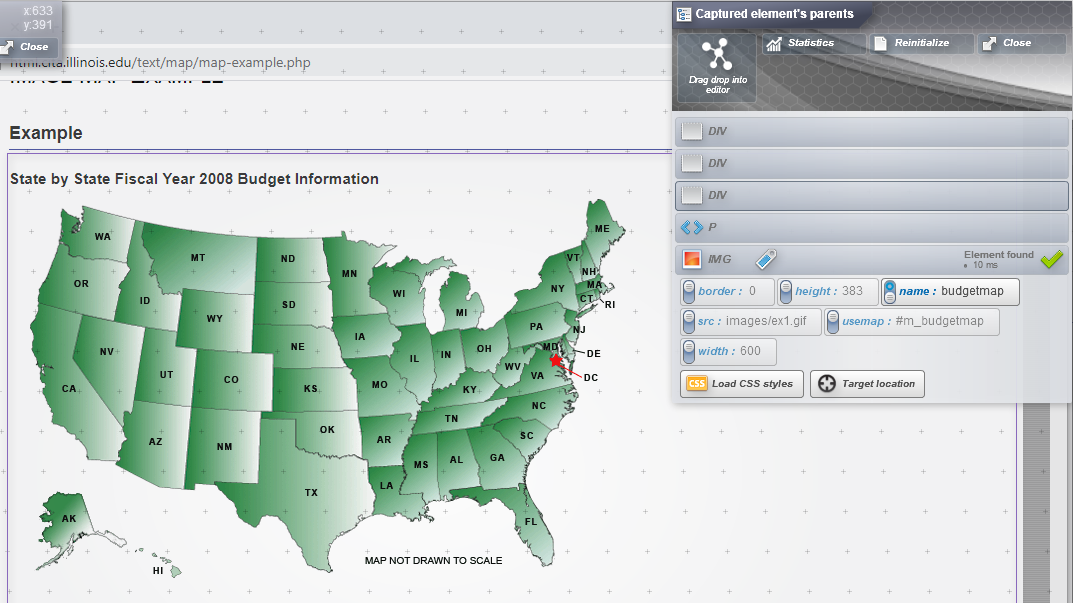
La fenêtre"Parents de l'élément capturé" s'affiche et indique le chemin depuis la racine de l'application jusqu'à l'élément qui vient d'être ciblé.

Les éléments parents se déplient comme un accordéon pour afficher plus de détails sur les attributs. Les attributs doivent être cochés en fonction de ce que vous souhaitez conserver pour effectuer la détection de l'élément.

Lorsque la souris se déplace à travers les différents "nœuds" du chemin, le cadre bleu autour de votre élément dans la page web se positionne pour identifier l'élément que vous avez déplacé.

Le composant est affiché avec tous les attributs qui le définissent. L'objectif est de sélectionner un ou plusieurs attributs qui définiront le composant et le reconnaîtront de manière unique dans la page. C'est ce qu'on appelle un "Locator".
Les attributs
.png)
Les attributs sont : type, classe, id, nom, ou même des attributs CSS pour les applications web. Ou ils peuvent être : TitleBar, Button, TabItem pour les applications bureautiques.
Agilitest ne propose que les attributs qu'il trouve. Cela signifie qu'il n'invente pas d'identifiants, il les prend dans le DOM.
Si aucun identifiant n'est proposé, cela signifie que l'application est développée telle quelle. Deux situations possibles :
- Les développeurs n'ont pas développé d'identifiant, peut-être à cause du développement Agile ou par manque de temps. Vous pouvez donc leur remettre un rapport sur votre test et leur dire s'il manque des identifiants. En tant qu'QA, votre rôle est également d'auditer les bonnes pratiques et la qualité au sens large. En tant que testeur fonctionnel, il est plus logique de faire remarquer aux développeurs que cela vous prend du temps qui n'est pas nécessaire pour identifier tel ou tel composant alors qu'un id serait un gain de temps dans la configuration de vos tests.
- Inversement, si vous utilisez des cadres de développement, certains cadres n'ont pas de "bonnes pratiques" respectées et n'ont donc pas d'identifiant.
Avertissement concernant les attributs "texte
Dans le contexte de l'automatisation classique des tests, il n'est pas forcément bon d'utiliser l'attribut text, mais s'il n'est pas possible de faire autrement ou si votre texte ne change pas, ce n'est pas un problème.
Voici quelques raisons pour lesquelles l'attribut "text" peut poser problème :
- La reconnaissance de l'élément ne fonctionne plus dans le contexte multilingue de votre solution.
- Certains navigateurs sont sensibles à la casse (et d'autres non), de sorte qu'une lettre majuscule tend à réduire la robustesse et la portabilité de votre test.
- Le traitement des sauts de ligne et/ou des espaces peut varier d'un navigateur à l'autre.
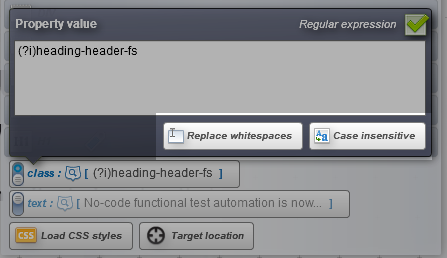
Une fois que vous avez sélectionné l'attribut "texte", vous pouvez cliquer dessus pour modifier automatiquement les valeurs à l'aide d'expressions régulières utiles pour éviter ces derniers problèmes.
ShadowDom
Le Shadow DOM (Shadow Document Object Model) est utilisé pour éviter les conflits de style et pour isoler le code des composants, ce qui est particulièrement utile lors du développement d'une interface utilisateur complexe. Agilitest utilise le ShadowRoot, qui est un composant de la technologie ShadowDom, lors de ses recherches d'éléments afin d'affiner ces recherches et de rendre vos scripts plus précis.
.png)
Agilitest détecte automatiquement la capture d'un élément de type ShadowRoot dans la fenêtre de capture. Vous pourrez reconnaître ces éléments grâce à leurs pictogrammes et à leur cadre en pointillés.
Les composants ShadowRoot qui composent l'élément capturé apparaîtront dans l'élément d'interface de l'action.
.png)
Vous aurez également la possibilité de gérer vos éléments et de déclarer ceux de ShadowRoot directement dans l'éditeur d'actions.
.png)
Identifier les éléments d'iFrames
Certaines pages HTML incluent des iFrames (c'est-à-dire des cadres en ligne) dans leur conception, notamment pour insérer dans la page des éléments provenant d'un autre serveur.
Pour trouver des éléments sur ces pages HTML, vous devrez sélectionner chaque iFrame dans le DOM de la page, sinon vous ne pourrez pas trouver les enfants de cette IFRAME sur la page.
Exemple :
Sélectionner l'iFrame qui vous permet de le reconnaître. qui vous permet de le reconnaître.
.png)
Sélectionnez les attributs des enfants que vous souhaitez retrouver automatiquement dans cette iFrame.
.png)
L'objet est alors facilement reconnaissable.
Fonctions avancées du locator
Une fois que les attributs permettant de définir votre composant sont sélectionnés, plusieurs étapes peuvent être réalisées avant de placer votre élément d'interface dans le script en ajoutant une action correspondante.
Statistiques sur l'élément capturé
Dans la fenêtre"Parents de l'élément capturé", le bouton Statistiques vous permet de vérifier si les attributs cochés permettent de reconnaître de manière unique l'élément sur la page.

Un clic sur le bouton "Statistiques" confirme ou infirme l'unicité de l'élément vérifié en fonction de la règle de détection choisie. Une coche verte apparaît pour confirmer l'unicité de l'élément. Il est possible de cliquer sur la loupe de la coche verte pour mettre en évidence l'élément sur la page web.
Si la coche verte n'apparaît pas lors de la vérification des statistiques, il y a plusieurs possibilités :
- Multiples occurrences : Un avertissement apparaîtra pour indiquer la présence d'occurrences multiples sur la page. Dans ce cas, vous pouvez ajouter de la précision et remonter dans les éléments supérieurs en ajoutant des attributs à votre élément ou, si plusieurs occurrences apparaissent, il est possible de cibler l'occurrence qui vous intéresse à partir de son numéro d'index.Exemple: Si une image apparaît toujours en 2ème occurrence dans l'ordre des composants de la page, alors vous pouvez sélectionner la 2ème occurrence parmi celles indiquées...
- Une croix rouge : Cela signifie que l'élément n'est pas trouvé. Vous devrez trouver un autre moyen de reconnaître le composant.
Expressions régulières (regex)
Les expressions régulières peuvent être utilisées dans l'outil de capture Agilitest pour faire correspondre des parties d'attributs. L'expression régulière permet de gérer des données dynamiques.
Une recherche basée sur un texte long n'est pas recommandée, car les espaces vides et les retours à la ligne peuvent entraîner des erreurs.
Exemple : Certaines bibliothèques JavaScript sont connues pour randomiser des parties d'identifiants ou de classes. Si nous regardons un identifiant écrit "btn-XYhSj02-01", nous supposons que la première partie "btn" est fixe et que la seconde partie "01" l'est également. Nous supposons que la première partie "btn" est fixe et que la seconde partie "01" l'est également, seule la partie centrale est susceptible de varier.
Nous pouvons ensuite faire correspondre cet identifiant avec cette expression régulière :
btn -.{7}-01
.png)
L'utilisation des expressions régulières apporte une difficulté supplémentaire, mais leur utilisation permet de traiter simplement les cas les plus délicats. La difficulté liée aux expressions régulières est donc un moindre mal.
Lorsque vous cliquez sur le texte d'un attribut, la fenêtre d'insertion s'ouvre et permet de définir des expressions régulières.

Accès à deux boutons pour :
- Gérer le dossier
- Gérer les espaces
💡 Conseil
Expressions à retenir :
(?i) : signifie que l'expression est totalement insensible à la casse
(?s) : Insensible au formatage des caractères spéciaux (retours à la ligne, espaces, etc.)
.* : Pour former n'importe quelle chaîne de caractère. Le point représente tous les caractères possibles (A-Z, 0-9 et caractères spéciaux) et l'étoile indique que le motif précédent (c'est-à-dire le point) est répété n fois.
[a-z]{3} : Means 3 letters between a to z.
Déposer l'élément dans le script
L'icône"glisser-déposer" dans la fenêtre parente de l'élément capturé permet d'utiliser cette règle de détection dans l'élément d'une action Agilitest.
Le glisser-déposer peut être placé après les dernières lignes du test, ce qui créera une action,
.png)
Soit à l'intérieur d'une ligne d'action existante dans la section"Élément d'interface".
.png)
Une fois que l'élément a été inséré dans une action de votre script, vous pouvez le mettre en surbrillance dans votre application pour voir exactement à quel objet il correspond.
Pour ce faire, lorsque votre canal est ouvert, cliquez sur le bouton avec l'icône de la loupe. icône de la loupe pour mettre en évidence l'élément dans votre application.
.png)
Recherche d'un élément par son index
Lorsqu'un locator permet de trouver plusieurs éléments, il est possible de spécifier par un index celui que l'on veut manipuler.
Exemple : Dans un tableau où le nombre de lignes est représenté par l'élément "TR", si vous spécifiez l'index #2 dans cet élément contenant plusieurs occurrences, alors c'est le texte de la deuxième ligne du tableau qui sera récupéré.
Dans l'éditeur, remplissez l'index d'un élément multiple en cliquant sur l'icône Lego.
%2520(1)%2520(1).png)
Ensuite, à droite de l'élément, vous verrez un # et deux contrôles haut/bas qui identifient par un index l'élément défini par votre locator.
%2520(1).png)
En validant, Agilitest vous permet de récupérer des attributs spécifiques d'un élément identifié par son index.
Reconnaissance graphique des éléments
La reconnaissance graphique est possible avec Agilitest, elle permet de détecter la présence d'un élément sur l'application et de compter le nombre d'occurrences (format PCRE). Bien qu'il ne soit pas souhaitable d'abandonner le système de capture d'attributs HTML, la reconnaissance graphique est complémentaire dans des cas d'utilisation spécifiques.
Exemple : Lorsque l'élément souhaité n'a pas d'identifiant ou de classe utilisable, la reconnaissance graphique est utilisable.
Lorsque l'application comprend du code Java, Flash ou 3D, l'outil de capture ne sera pas toujours en mesure de plonger dans l'arborescence de l'application pour présenter les différents éléments de l'interface de manière structurée. Dans ce cas, la reconnaissance graphique permet d'effectuer des actions ou des contrôles même en présence d'un cadre de programmation qui n'est pas coopératif avec Agilitest.
Pour utiliser la reconnaissance graphique, ouvrez l'outil de capture. Au lieu de se positionner sur un composant et d'appuyer sur la touche CTRL, pour effectuer une capture graphique, il faut sélectionner la zone à capturer.
En utilisant la souris, maintenez le clic gauche enfoncé pour sélectionner la zone à capturer

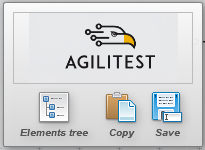
La sélection prendra une capture d'image de l'élément avec 3 boutons disponibles :
- Arbre à éléments
- Copie
- Économiser

Cliquez sur"Elements Tree" pour associer l'emplacement à la capture graphique puis glissez l'élément dans votre script et ajoutez-lui une action. Les possibilités sont les mêmes que pour un composant HTML classique.
🔶 Avertissement
Cet outil doit être utilisé avec parcimonie ; il peut être utile pour agir sur un bouton qui n'est pas reconnu, par exemple, mais il peut interférer avec la reconnaissance graphique.
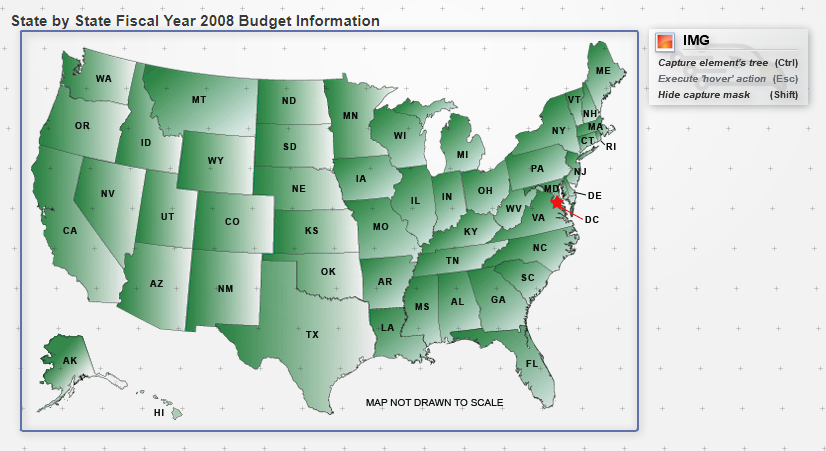
Cibler un élément
Dans certains cas particuliers, il est obligatoire d'effectuer une opération sur une position très particulière du logiciel testé où le locator ne peut pas être utilisé puisqu'il n'est basé que sur des attributs.
Exemple :
Lorsque vous souhaitez cliquer sur une zone précise d'une image où le dernier élément visible par le locator capturerait une zone plus grande que souhaitée.
Comme une image web d'une carte sur laquelle vous voulez cliquer sur une ville plutôt que sur un pays, ou un composant interne d'une application de bureau, etc...
Agilitest propose une solution qui permet de définir précisément le point sur lequel on veut exécuter des actions en spécifiant ses coordonnées cartésiennes par rapport au composant de la fenêtre.
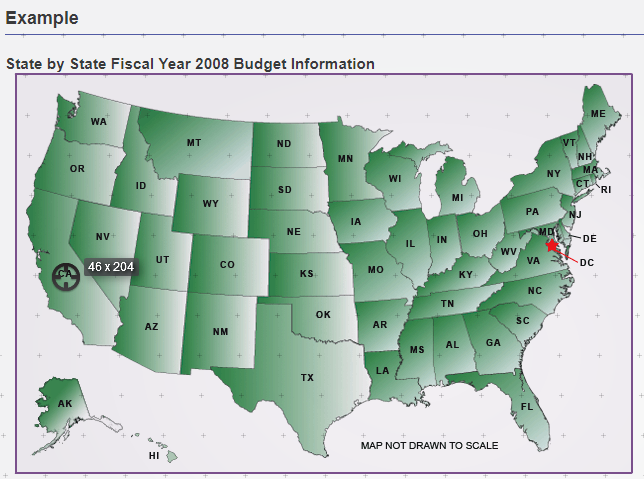
Dans l'exemple ci-dessous,

Si vous ne voulez cliquer que sur la Californie, mais que le dernier élément visible dans la structure HTML est l'image complète des États-Unis, vous devrez créer une coordonnée cartésienne pour le locator.
La définition des coordonnées cartésiennes du locator se fait en deux étapes :
- Sélectionner le composant de référence
Commencez par sélectionner le locator standard, soit par ses attributs, soit par sa reconnaissance graphique.

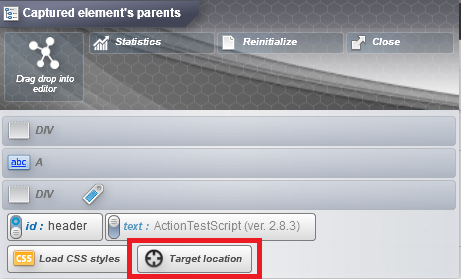
- Cibler le point d'action
Une fois le locator sélectionné, cliquez sur le bouton "Cibler l'emplacement".

Vous pouvez alors cibler précisément le point sur lequel l'action doit être exécutée en cliquant directement dessus.

Agilitest vous informe qu'un locator avec une cible cartésienne a été créé en ajoutant une cible sur le bouton "glisser-déposer".

Une fois que vous avez déposé votre locator dans l'éditeur, Agilitest génère une action avec des coordonnées cartésiennes.

Grâce à cette fonctionnalité, vous pourrez générer un locator à partir du composant select.
Problème éventuel avec un élément qui déborde
Afin de ne pas être intrusif avec le logiciel testé, Agilitest ne déploiera pas de plugin sur les navigateurs, ce qui signifie qu'il apparaîtra en surimpression sur les fenêtres de l'application testée.
Dans certains cas, cela peut entraîner des retards d'affichage entre les deux applications, en particulier lorsque des boîtes de sélection de composants sont affichées.
Si, en mode capture, Agilitest n'est pas parfaitement aligné sur la page sur laquelle vous voulez capturer des éléments,
Ensuite, vérifiez que votre système Windows n'a pas modifié automatiquement la taille des textes, applications et autres éléments affichés sur chacun de vos écrans. Ce paramètre doit être fixé à 100% pour que l'outil de capture Agilitest fonctionne correctement.
Pour ouvrir le menu d'affichage, faites un clic droit sur l'interface de votre bureau et sélectionnez "Paramètres d'affichage".
.png)
Définir le texte à 100 %.
L'intérêt d'un tel outil
Utiliser le code source d'une autre manière
L'outil de capture Agilitest présente des intérêts par rapport au panel d'outils de développement offert par les navigateurs avec la touche F12 qui permet d'accéder au code source d'une page Web :
- L'outil de capture Agilitest est compatible avec tous les navigateurs : Chrome, Firefox, IE, Edge, Opera sont traités de la même manière ;
- L'outil de capture Agilitest est canal et peut être utilisé sur : les applications web, les webservices, les applications de bureau, les applications mobiles ;
- L'outil de capture Agilitest ne se contente pas de survoler les éléments, il affine les règles de détection et teste leur unicité sur l'écran de l'application ;
- L'outil de capture Agilitest offre une reconnaissance graphique des éléments** en plus de la reconnaissance des attributs HTML.
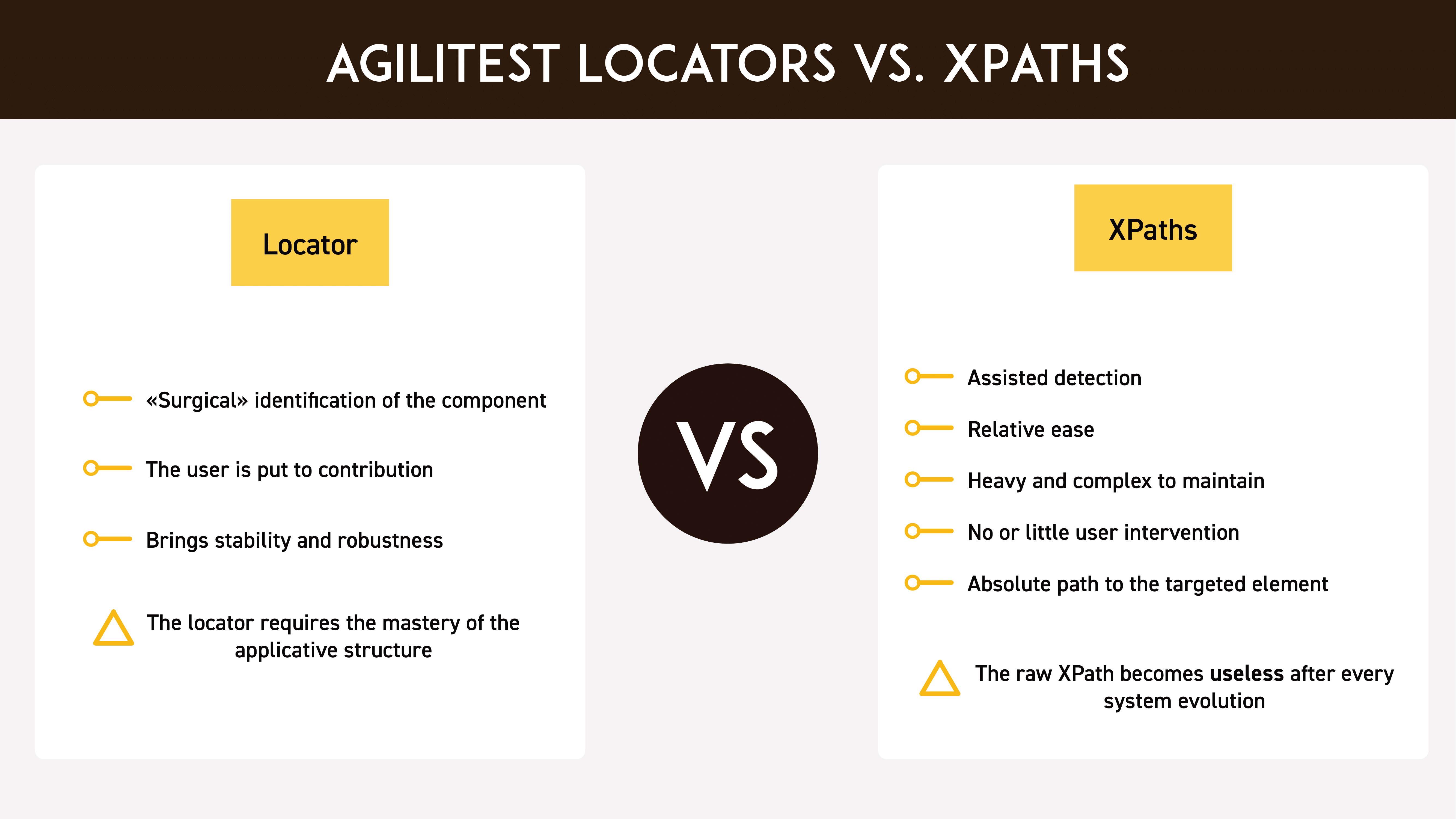
Locator Agilitest vs. XPaths

De nombreux logiciels de test utilisent XPath comme système d'interrogation et de détection des éléments d'une application.
La détection est souvent assistée et permet de créer assez facilement une expression XPath. L'expression XPath est créée et utilisée, souvent sans que le testeur ait eu l'occasion de la lire et de l'examiner dans le contexte de sa connaissance de l'application.
Un enregistreur permet, lorsqu'il est activé, d'ouvrir un navigateur et d'y effectuer des actions (clics, saisie de données, etc.) qui seront ensuite transformées en un script par l'enregistreur.
L'outil de capture a le même objectif, mais la saisie est manuelle.
L'un des avantages du Xpath est le côté "absolu" du chemin, qui permet de trouver exactement le composant grâce au détail du chemin indiqué.
Toutefois, si un élément change au cours de ce trajet, le composant recevra une indication erronée. Ceci est particulièrement vrai avec les frameworks Javascript (comme ExtJS) qui randomisent les identifiants des éléments, ce qui les rend difficiles à utiliser.
Exemple: Si les développeurs ajoutent une DIV dans le parcours ou ont réorganisé les composants, l'attribut utilisé pour reconnaître la DIV a évolué.
De plus, les expressions XPath générées automatiquement peuvent être lourdes à maintenir.
Agilitest offre le contraire :
L'idée est de ralentir autant que possible la reconnaissance du composant. Moins vous ajoutez de composants, moins vous risquez de rendre le test obsolète par rapport aux changements futurs, ce qui rend le test plus robuste.
Voilà, à notre avis, deux raisons de ne pas utiliser la technologie XPath dans Agilitest :
- Pas d'expressions XPath générées automatiquement sans examen par l'ingénieur en automatisation ou le testeur fonctionnel.
- Pas de test KO systématique après la mise à jour de l'application.


