Lors de la réalisation de scénarios Métier impliquant des solutions web, un cas se présente fréquemment : les interactions avec le système d'exploitation, et en particulier la sélection de fichiers pour les télécharger sur le serveur web (nous parlons ici d'upload).
Cette fonctionnalité est en effet implémentée par tous les outils gérant des données Métier : ERP, GED, PLM, CRM...
La fonction de téléchargement est implémentée nativement dans tous les navigateurs car ils doivent respecter la norme HTTP qui spécifie la manière dont ce transfert de fichier s'effectue.
Tous les navigateurs ont donc implémenté un menu de sélection de fichiers sur l'ordinateur ou sur un accès réseau, et le transmettent ensuite au serveur. Cela implique généralement l'utilisation d'une fenêtre modale de sélection de fichiers dont l'implémentation dépend de l'environnement de bureau, mais chaque navigateur peut avoir sa propre implémentation.
Problèmes causés par l'automatisation des tests
Cela pose deux types de problèmes lors de l'automatisation de cette procédure dans un test
- Problème 1: Le logiciel de test doit pouvoir s'interfacer avec la partie "bureau" du navigateur. Dans ce cas, s'appuyer sur la page HTML et le DOM ne suffit pas, il faut soit récupérer et reconnaître la structure interne des composants et des contrôles des navigateurs, soit utiliser la reconnaissance graphique.
- Problème 2: La "sélection de fichiers" peut varier fortement d'un navigateur à l'autre, ce qui nécessite des adaptations en fonction du navigateur utilisé.
Solution au problème 1
Agilitest est une solution multicanal
Agilitest est une solution de test intégrée qui prend en charge l'utilisation de différentes technologies d'application (web, desktop...) au sein d'un même test.
L'outil de capture d'Agilitest permet de basculer entre DOM et Desktop.
- Le problème 1 est facilement résolu par Agilitest :
Dans votre exécution du test, passez à l'étape du téléchargement.
Lorsque la fenêtre de sélection des fichiers s'ouvre, ouvrez l'outil de capture.
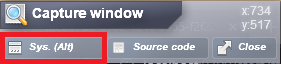
Pour ce faire, cliquez sur l'outil de capture dans l'éditeur.
.png)
Appuyez ensuite sur la touche "ALT"de votre clavier ou cliquez sur le bouton correspondant pour passer du mode de reconnaissance des composants DOM au mode de reconnaissance des composants desktop. mode de reconnaissance des composants du bureau.

Vous pourrez ensuite naviguer dans la fenêtre de sélection des fichiers.
💡 Conseil
Pour plus de robustesse, nous vous conseillons de placer un fichier dans une arborescence facilement accessible de votre système de fichiers que vous pourrez reproduire partout, par exemple en "accès rapide" sous l'explorateur Windows.
Solution auproblème 2
Agilitest sait comment gérer le comportement spécifique des navigateurs
Le problème 2 peut être résolu à l'aide de fichiers de données (CSV) appelés sous-scripts dans Agilitest :
Les sous-scripts établis via un fichier de données (CSV) doivent respecter la combinaison suivante :
- Appeler un premier sous-script alimenté par le paramètre "browser" dans la colonne du fichier CSV.
- Récupérer les noms des navigateurs pour itérer le lancement du même test sur plusieurs navigateurs.
- Appeler les sous-scripts suivants dont le nom de script est composé à partir du paramètre "browser" du premier sous-script.
Exemple :
Utilisez le nom du navigateur pour personnaliser le nom du script exécuté : script_chromeats, script_firefoxats, etc...
La solution proposée permet de gérer les différences de comportement des navigateurs. Cependant, nous ne recommandons pas de l'utiliser pour les opérations suivantes, qui sont gérées directement par Agilitest pour tous les navigateurs :
- Naviguer vers une URL, vers la page précédente, vers la page suivante, vers la page d'accueil...
- Fermer la fenêtre
- Changement d'onglet
Cela rendrait vos tests non génériques, ce qui n'est pas souhaitable.


