▶️ Vous pouvez également consulter notre tutoriel sur les Actions de la souris sur notre canal Youtube.
Lors de vos tests, les actions de souris proposées par l'éditeur Agilitest sont utilisées pour simuler les actions de souris effectuées lors de l'utilisation de l'application testée.
Les actions de la souris peuvent être utilisées pour toutes les applications, y compris les applications mobiles (le clic correspond à un tapotement sur l'écran).
Créer une action de souris
Il existe deux façons de créer une action de souris :
- Dans le menu des actions
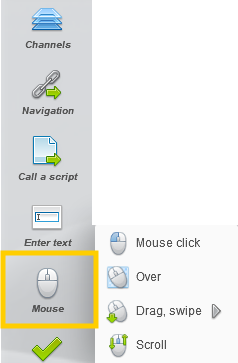
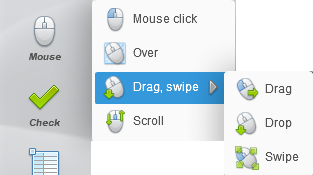
Dans l'éditeur Agilitest, cliquez sur l'action de la souris

Ensuite, vous pouvez sélectionner précisément le type d'action de la souris que vous souhaitez exécuter.
2. En créant une action avec un locator
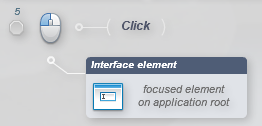
Une fois que vous avez capturé un élément avec l'outil outil de capturedéposez-le dans l'éditeur pour créer une action.
.png)
Survolez l'action de la souris pour ouvrir un sous-menu et cliquez sur le type d'action de la souris que vous souhaitez exécuter.
.png)
🔸 Avertissement
Lorsque vous glissez-déposez un élément pour créer une action, ne cliquez pas sur l'action "Souris". Il suffit de survoler l'élément pour ouvrir le sous-menu (cf. image ci-dessus)
Types d'actions de la souris
Clic de souris

L'action du clic de la souris est utilisée pour cliquer sur l'application testée ou pour simuler la pression du doigt sur un test mobile.
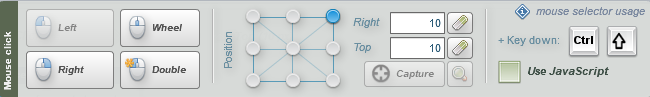
Vous pouvez modifier et spécifier le type de clic de souris que vous souhaitez effectuer en cliquant sur l'action Souris dans l'éditeur.

Vous aurez accès à un sous-menu qui vous permettra de sélectionner le type de clic que vous souhaitez générer : clic gauche, clic molette, clic droit ou double clic.
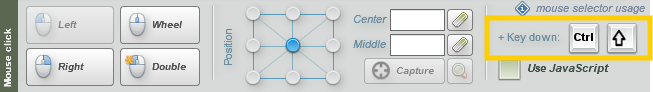
Par défaut, le clic se fait au centre de l'élément. Cependant, vous pouvez vouloir cliquer sur une zone de décalage ou sur un autre élément dont vous connaissez les coordonnées cartésiennes à partir de l'élément capturé.
Pour ce faire, vous pouvez sélectionner un coin ou un côté de l'élément à partir duquel vous allez spécifier un décalage cartésien.

Les coordonnées positives définissent toujours un point à l'intérieur de l'élément.
Exemple :
Si vous sélectionnez le coin supérieur droit avec un décalage de 10x et 10y, le clic sera pointé à 10 pixels en haut à droite à l'intérieur de la boîte de votre élément.
Vous pouvez également ajouter la pression de la touche "CTRL" ou "Shift" à votre action de clic.

Plus de
L'action de survol vous permet d'indiquer que vous souhaitez survoler une zone spécifique de l'écran. Cette action est particulièrement utile pour déplier les menus déroulants de vos applications.
.png)
Comme pour les autres actions de la souris, vous pouvez également redéfinir la position de la souris à l'aide de coordonnées cartésiennes.
.png)
Glisser, déposer, glisser
Les actions de glisser-déposer simulent un mouvement de la souris pendant lequel le bouton gauche de la souris est maintenu enfoncé.
Cette action est très souvent utilisée pour effectuer des opérations de glisser-déposer entre plusieurs fenêtres d'une ou plusieurs applications.

Les actions doivent être effectuées dans cet ordre :
- Commencez par une action de glissement en définissant l'élément à partir duquel vous voulez que le clic gauche commence et se maintienne.
- (Facultatif) Insérer zéro ou plusieurs actions de balayage : celles-ci correspondent aux zones de balayage visitées par la souris lorsque le bouton de la souris est maintenu enfoncé.
- Ajoutez ensuite une action de dépôt en définissant l'élément sur lequel le bouton de la souris est relâché.
L'action de glisser peut également être effectuée indépendamment du glisser-déposer.
Une fois que vous avez saisi l'élément sur lequel votre action de balayage sera effectuée, vous pouvez spécifier l'action.
Pour ce faire, cliquez sur l'action de balayage

Un balayage de 20 pixels vers la droite est défini par défaut.
Le menu des paramètres d'action s'ouvre alors
.png)
Vous pouvez modifier l'orientation du balayage en cliquant sur les flèches directionnelles et définir le nombre de pixels verticalement ou horizontalement.
Comme pour les autres actions de la souris, vous pouvez également redéfinir la position de la souris à l'aide de coordonnées cartésiennes.
Parchemin
L'action de défilement simule une rotation de la molette de la souris, ce qui provoque le défilement de la page affichée. Dans le cas d'une application mobile, le défilement correspond au balayage de l'écran.
Dans les deux cas, Agilitest est utilisé pour indiquer le nombre de pixels pour le défilement vers le haut ou vers le bas. Ce nombre est positif si l'on veut faire défiler vers le bas.
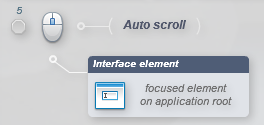
Pour être efficace, l'élément d'interface sélectionné doit répondre à une action de défilement. Vous pouvez effectuer cette action sur la fenêtre principale de l'application en ne sélectionnant pas d'élément d'interface.
L'action peut être utilisée sur des sous-fenêtres (DIV) qui ont des options de défilement, en sélectionnant l'élément comprenant la fenêtre désirée.
Lorsque l'action de défilement est créée, elle est exécutée par défaut en tant que défilement automatique.
Toutefois, il est possible de définir le défilement que vous souhaitez exécuter.
Pour ce faire, cliquez sur l'action de défilement

Dans les paramètres de l'action, vous pouvez définir la valeur en pixels à faire défiler.
.png)
Vous pouvez le faire en saisissant manuellement la valeur ou en plaçant votre souris sur le carré prévu à cet effet et en faisant défiler la molette de votre souris vers le haut ou vers le bas.


